Sketch fast.
Sketch
fast.
Design smart.
Design
smart.
Step back from the noise and focus on ideas with a wireframe kit that’s as simple as it is powerful.


Demo video — 30 seconds
Demo video — 30 seconds
Wireframing.
Wireframing.
Whenever, wherever.
Whenever, wherever.
Versatile, handy, and always ready. Step Back is the go-to kit for designers who need quick, quality wireframes anytime, anywhere.
Versatile, handy, and always ready. Step Back is the go-to kit for designers who need quick, quality wireframes anytime, anywhere.

Unique hand-drawn style
The distinct hand-drawn style of the Step Back Wireframe Kit stimulates out-of-the-box thinking and clearly communicates that designs are in-progress and open to change.
This means your stakeholders are less likely to fixate on specific design choices, and makes your design process feel more collaborative and open to input overall.

Unique hand-drawn style
The distinct hand-drawn style of the Step Back Wireframe Kit stimulates out-of-the-box thinking and clearly communicates that designs are in-progress and open to change.
This means your stakeholders are less likely to fixate on specific design choices, and makes your design process feel more collaborative and open to input overall.

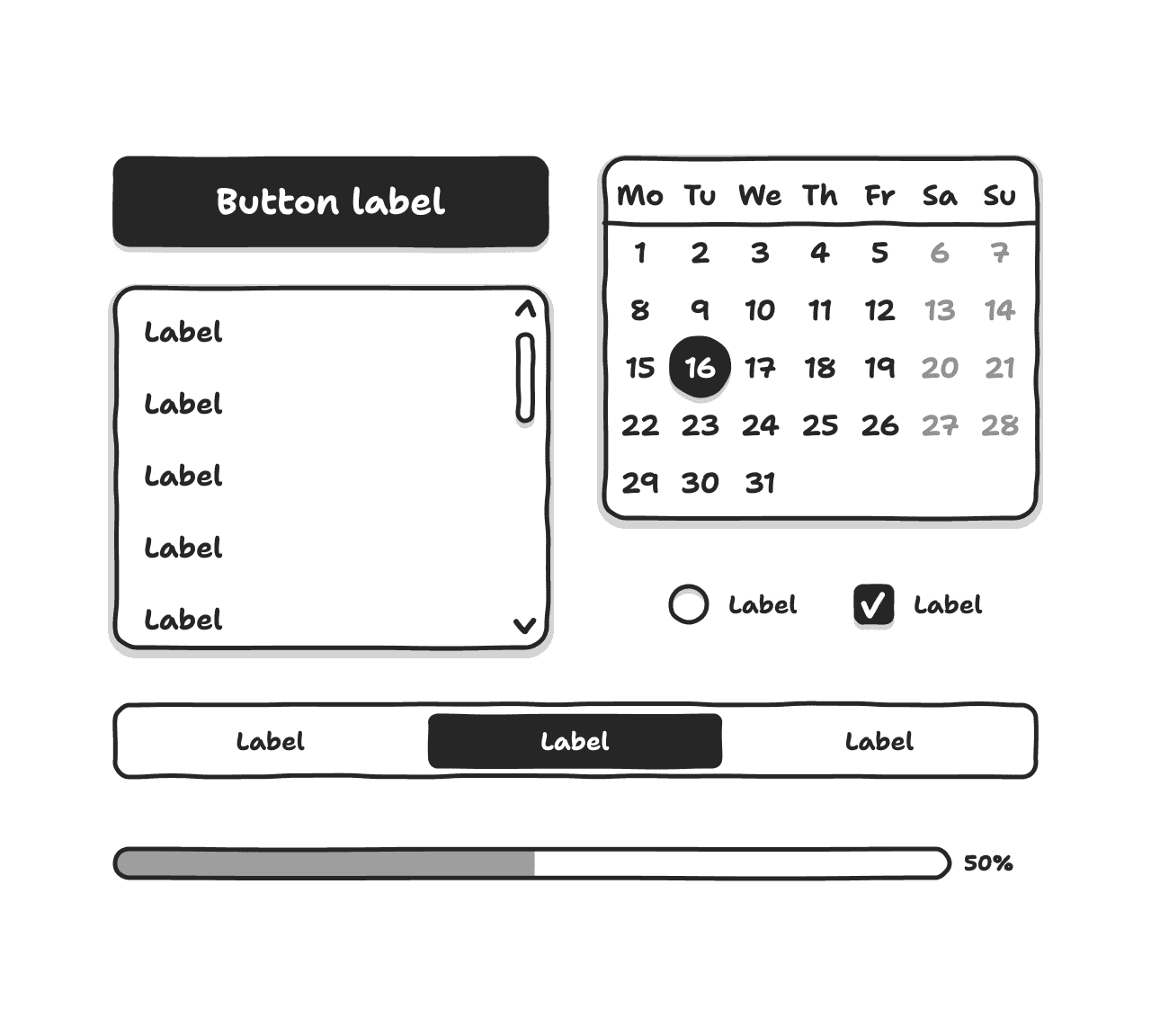
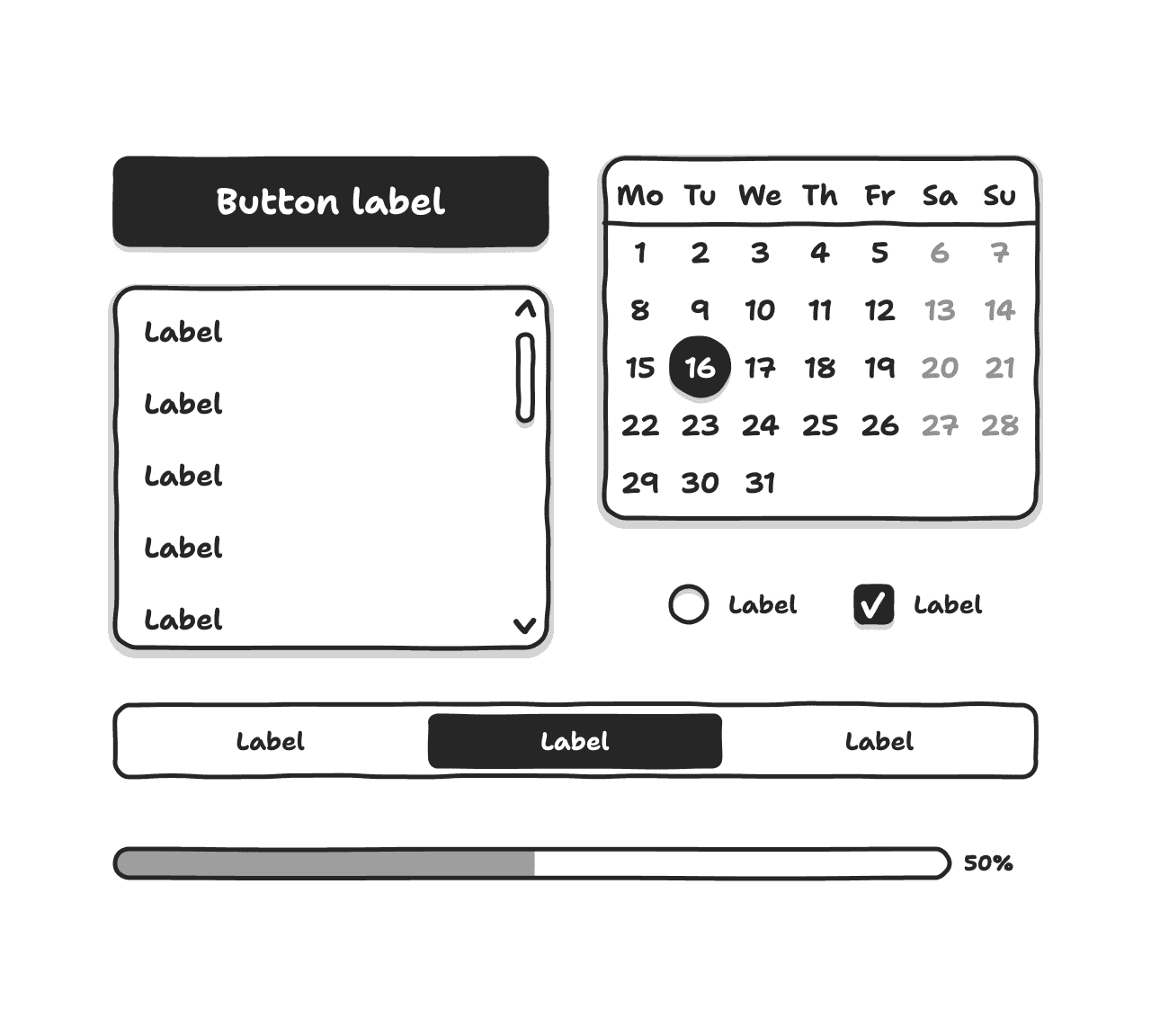
58 components & over 350+ variants
From basic UI elements to complex layouts, Step Back equips you with a vast array of hand-drawn components. Each component has been carefully designed with multiple variants.
This gives you the flexibility to create diverse, authentic-looking wireframes that spark imagination and invite collaboration.

58 components & over 350+ variants
From basic UI elements to complex layouts, Step Back equips you with a vast array of hand-drawn components. Each component has been carefully designed with multiple variants.
This gives you the flexibility to create diverse, authentic-looking wireframes that spark imagination and invite collaboration.

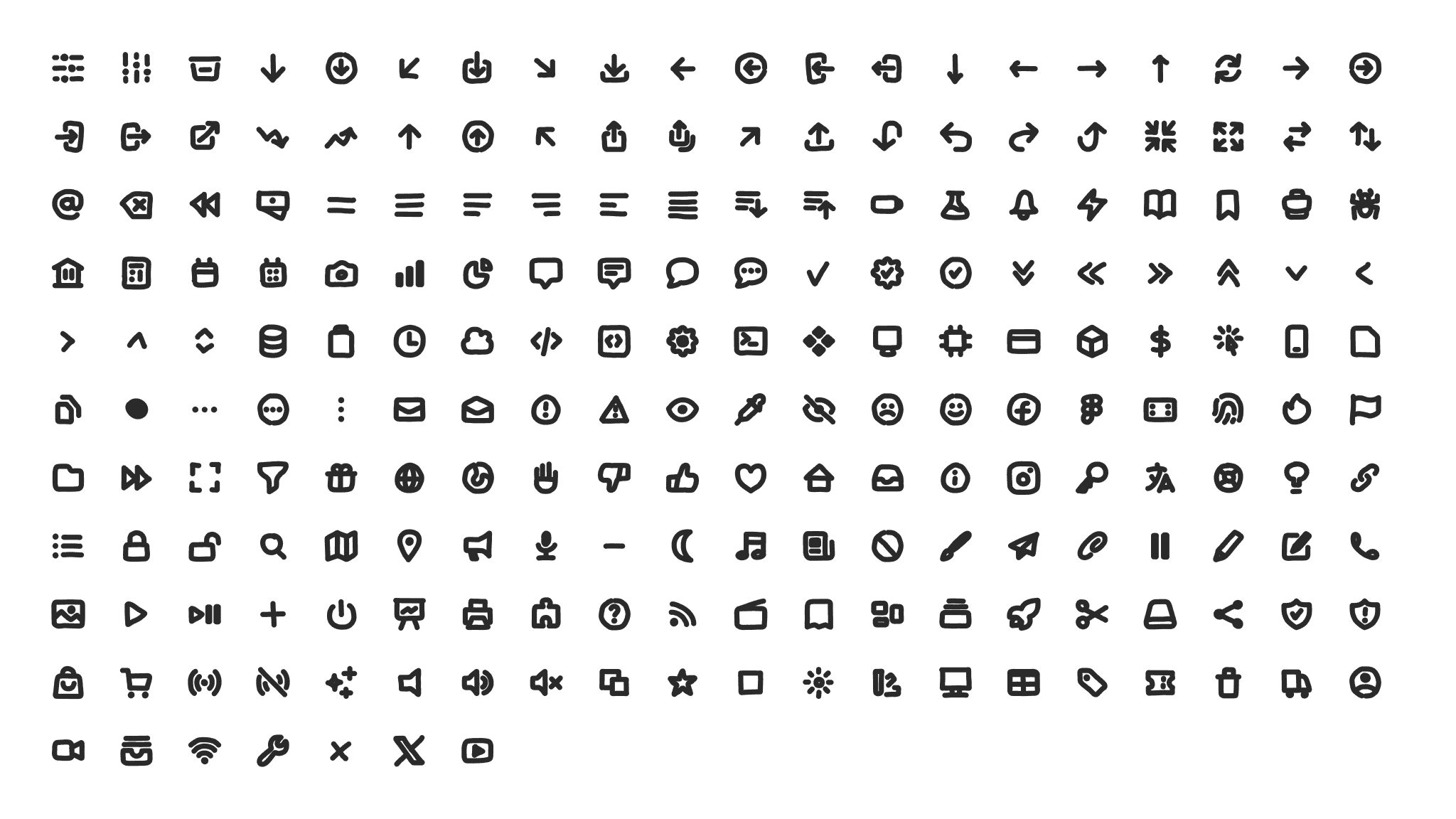
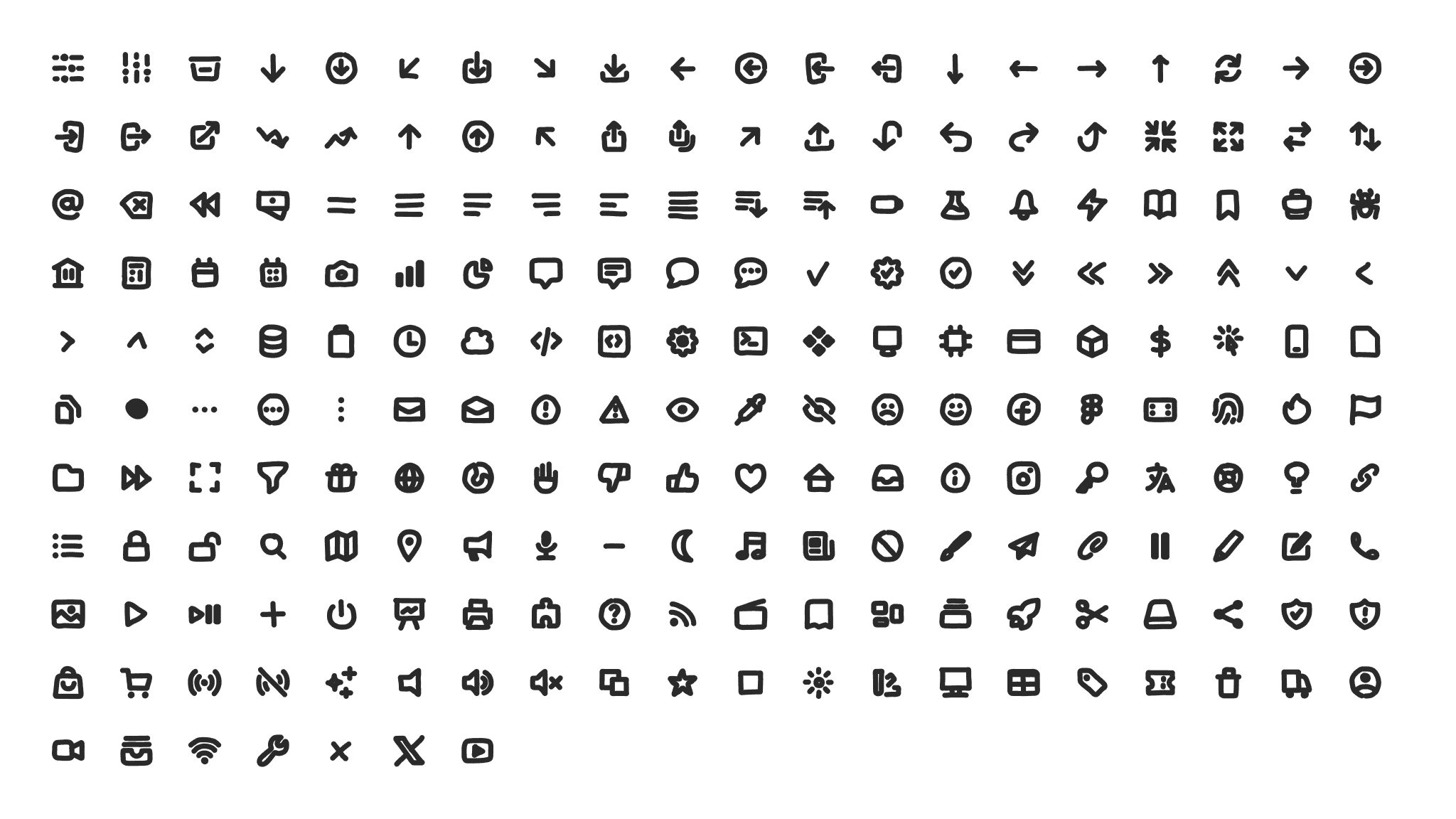
200+ hand-drawn icons
Step Back is powered by a hand-drawn version of tailwind’s Herocions set. Each icon has been re-drawn to complement the organic style of the Step Back Wireframe Kit.
This gives you a perfect visual vocabulary to communicate ideas quickly and effectively.

200+ hand-drawn icons
Step Back is powered by a hand-drawn version of tailwind’s Herocions set. Each icon has been re-drawn to complement the organic style of the Step Back Wireframe Kit.
This gives you a perfect visual vocabulary to communicate ideas quickly and effectively.

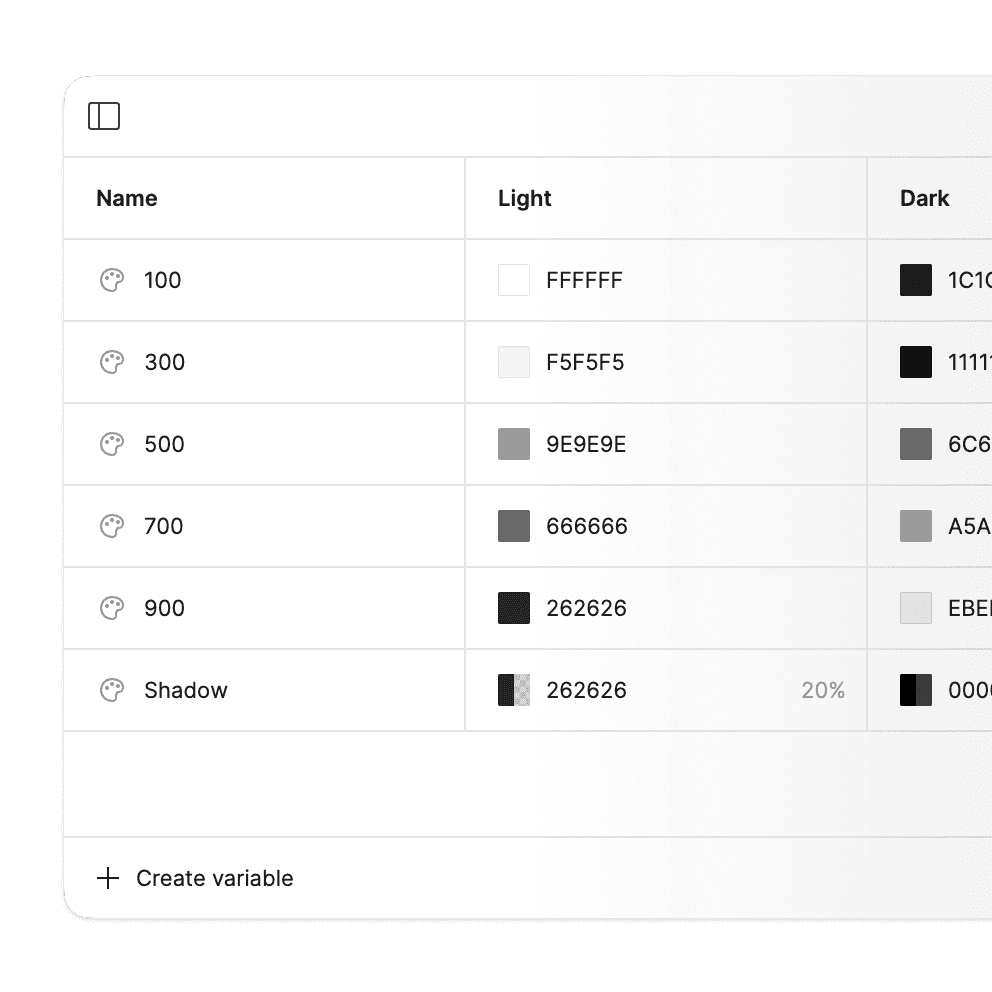
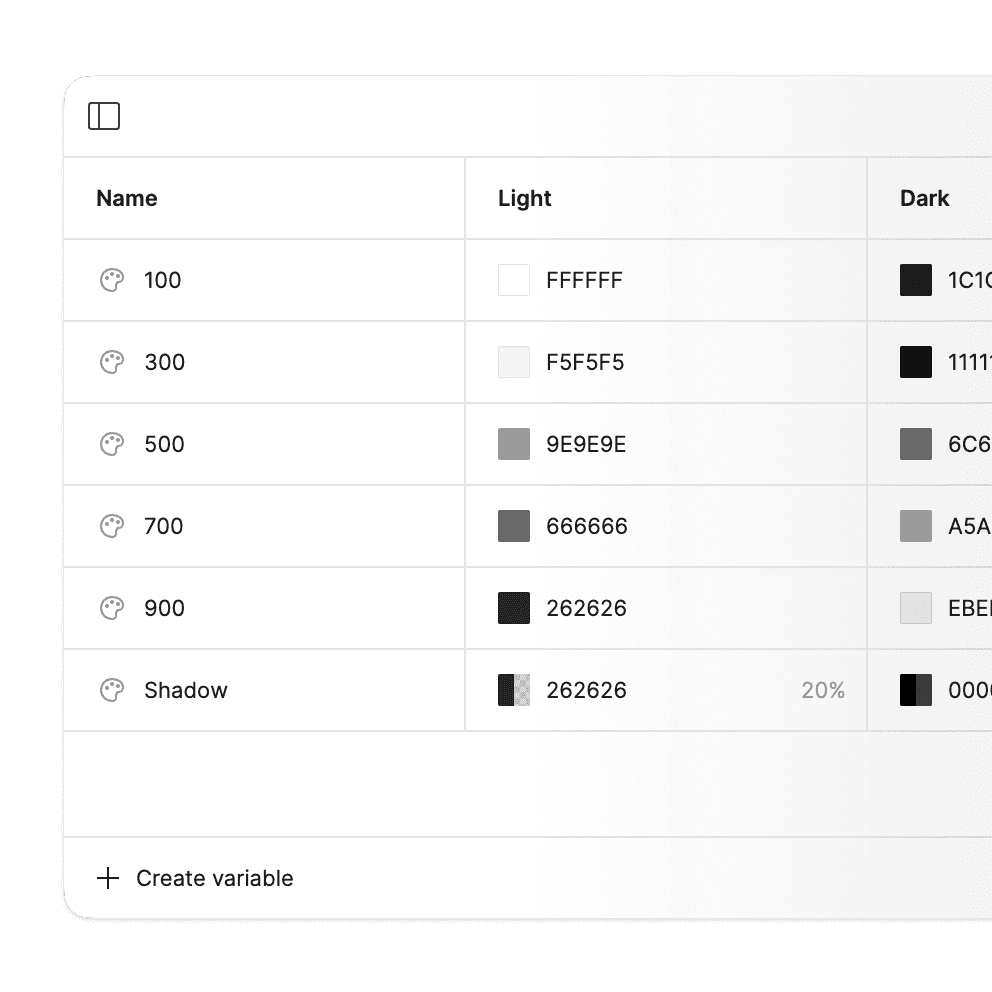
Easy customization
With just five main color variables to choose from, it’s super easy to tailor Step Back to be distinctively yours while retaining the charm of hand-drawn aesthetics.

Easy customization
With just five main color variables to choose from, it’s super easy to tailor Step Back to be distinctively yours while retaining the charm of hand-drawn aesthetics.

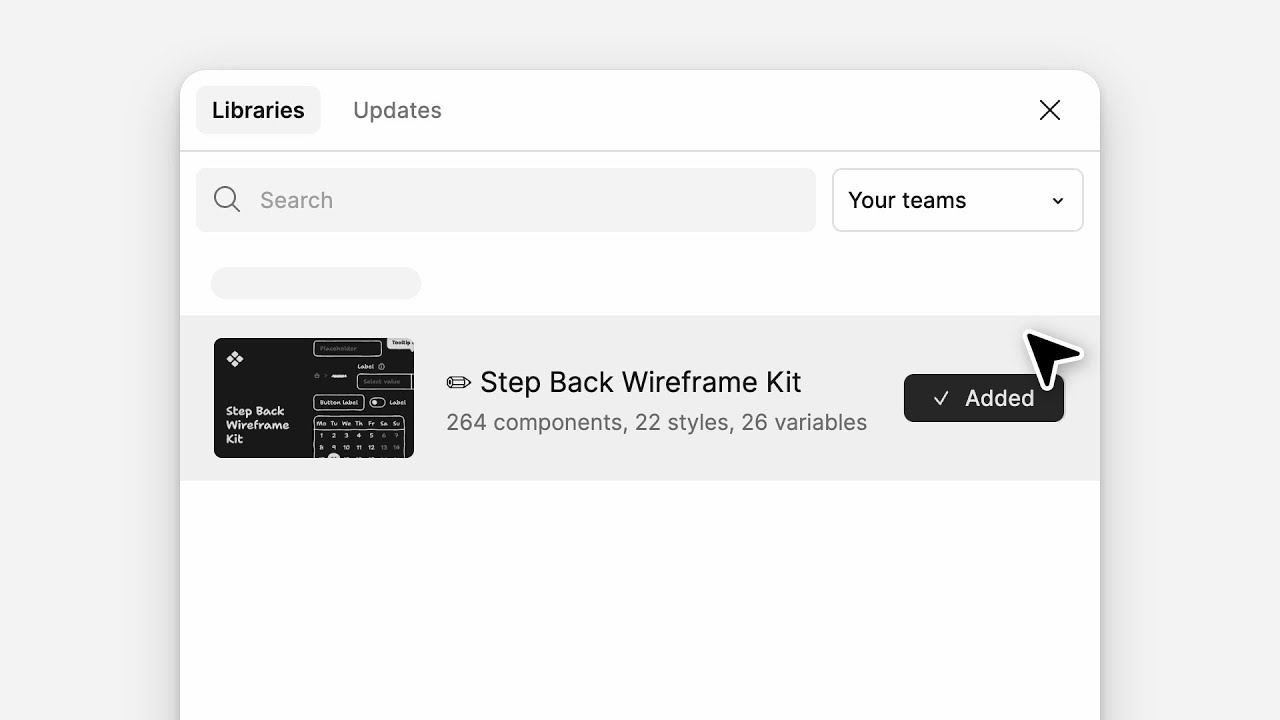
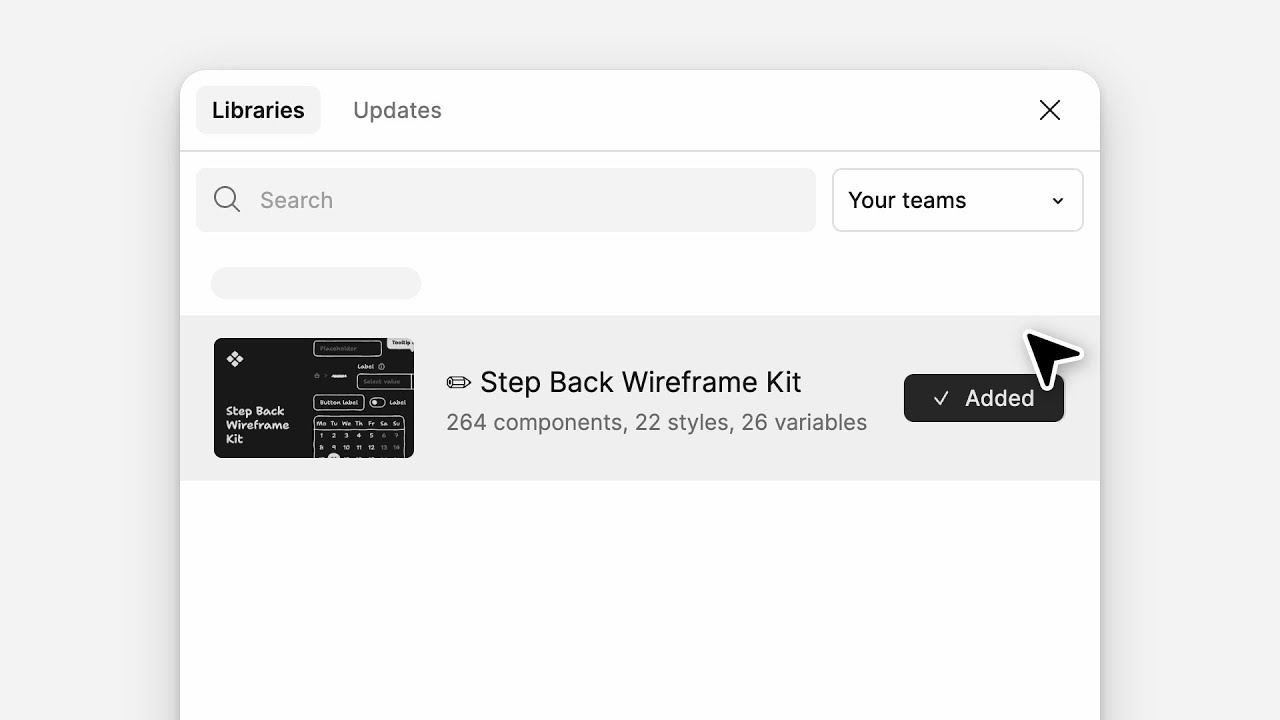
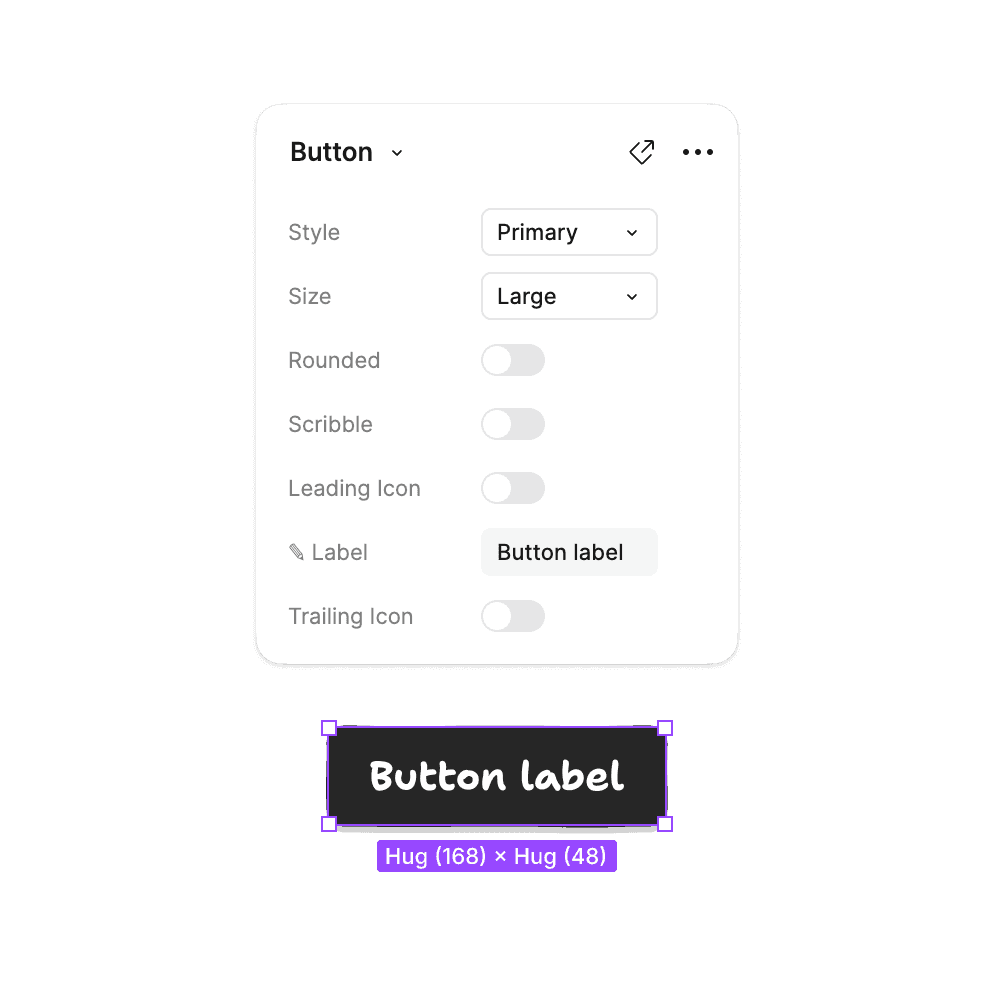
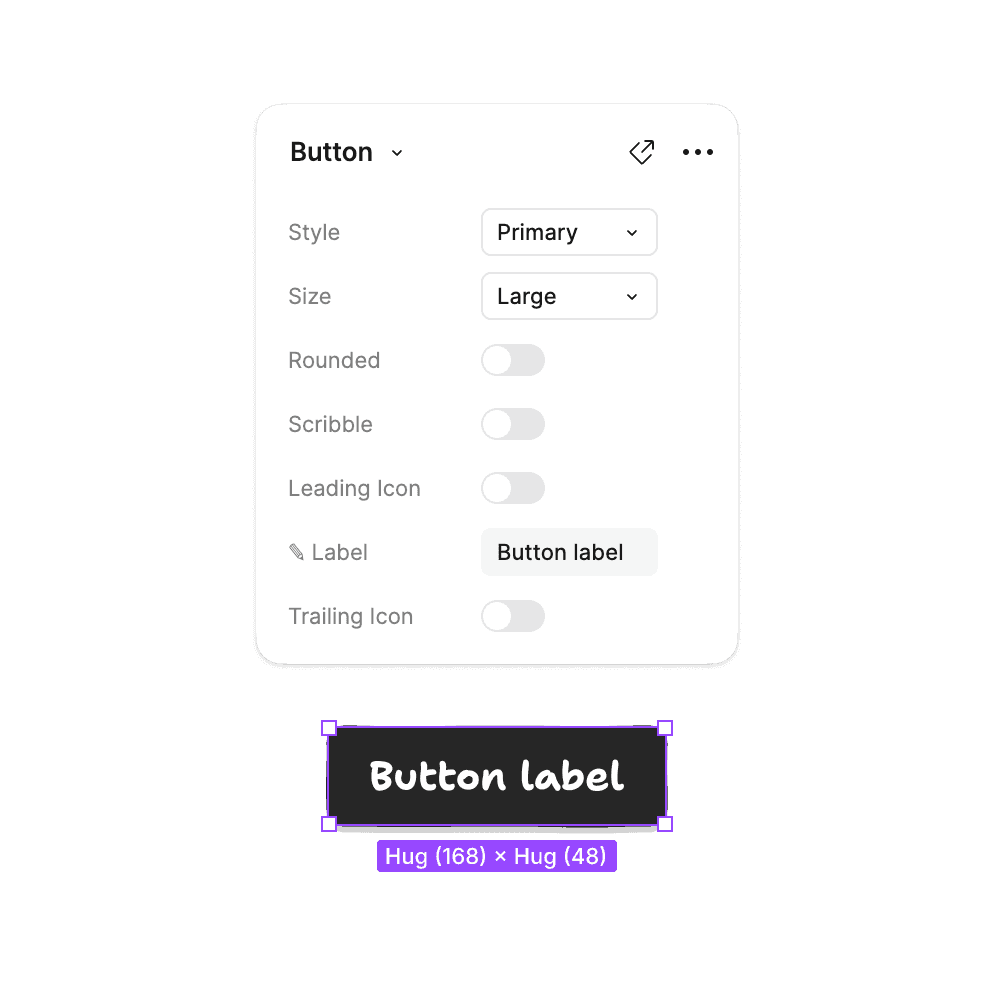
Figma best practices
With variables, variants, advanced component props, and auto-layout, Step Back is the perfect blend of organic design and technical excellence.

Figma best practices
With variables, variants, advanced component props, and auto-layout, Step Back is the perfect blend of organic design and technical excellence.

Keywords
With each component being tagged with multiple keywords, you'll always find the right Step Back component in seconds, keeping your creative flow uninterrupted.

Keywords
With each component being tagged with multiple keywords, you'll always find the right Step Back component in seconds, keeping your creative flow uninterrupted.

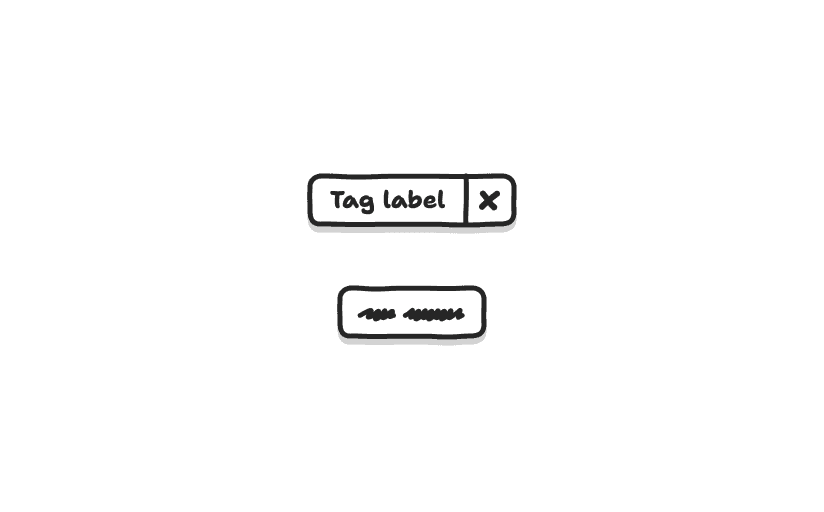
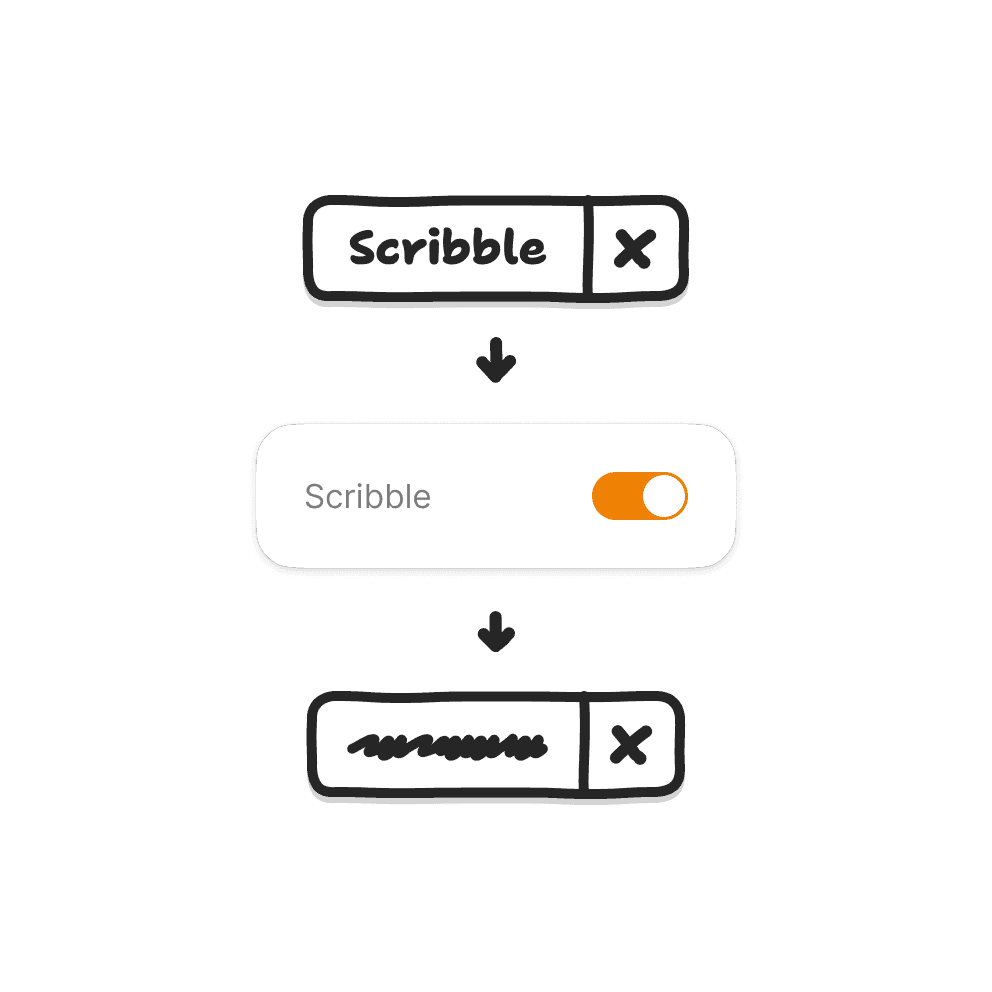
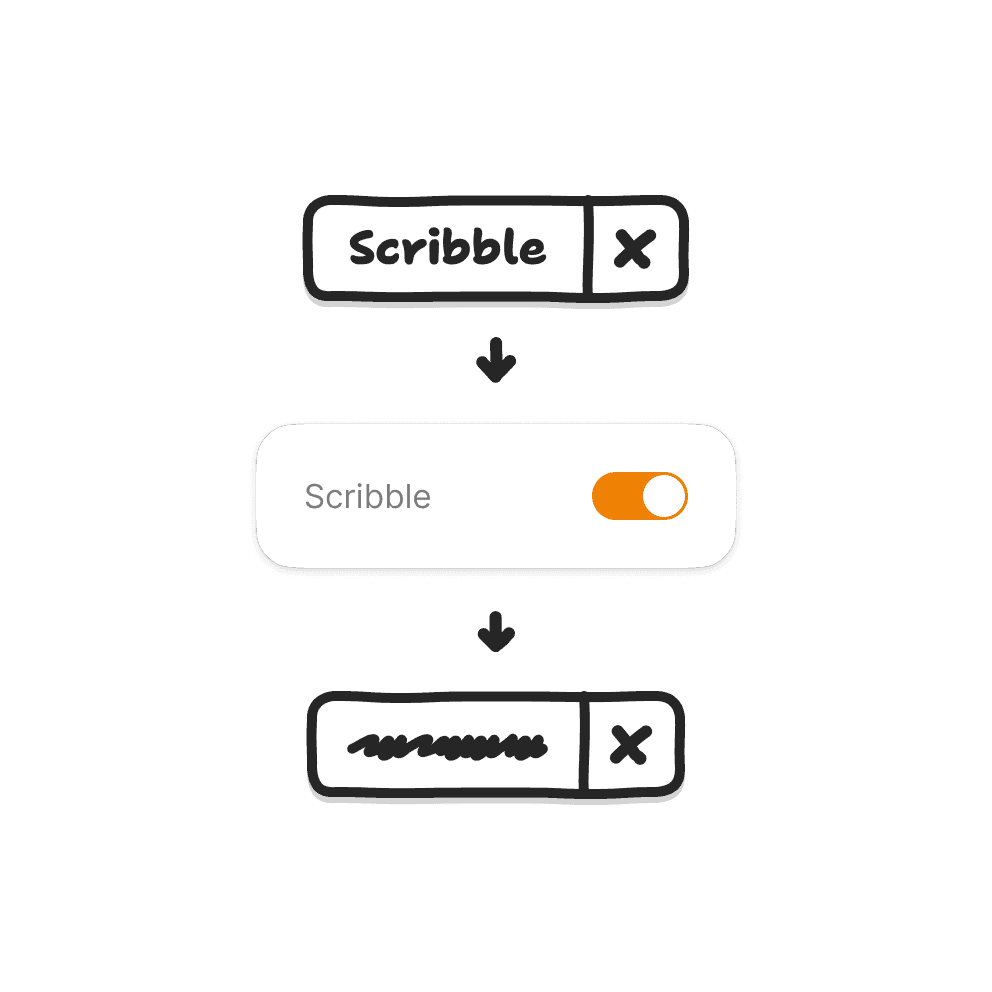
Scribble
No copy, no data? No problem; it’s not what low-fi mockups are for. With a simple toggle and corresponding text styles you can transform text of any component into a funky line.

Scribble
No copy, no data? No problem; it’s not what low-fi mockups are for. With a simple toggle and corresponding text styles you can transform text of any component into a funky line.
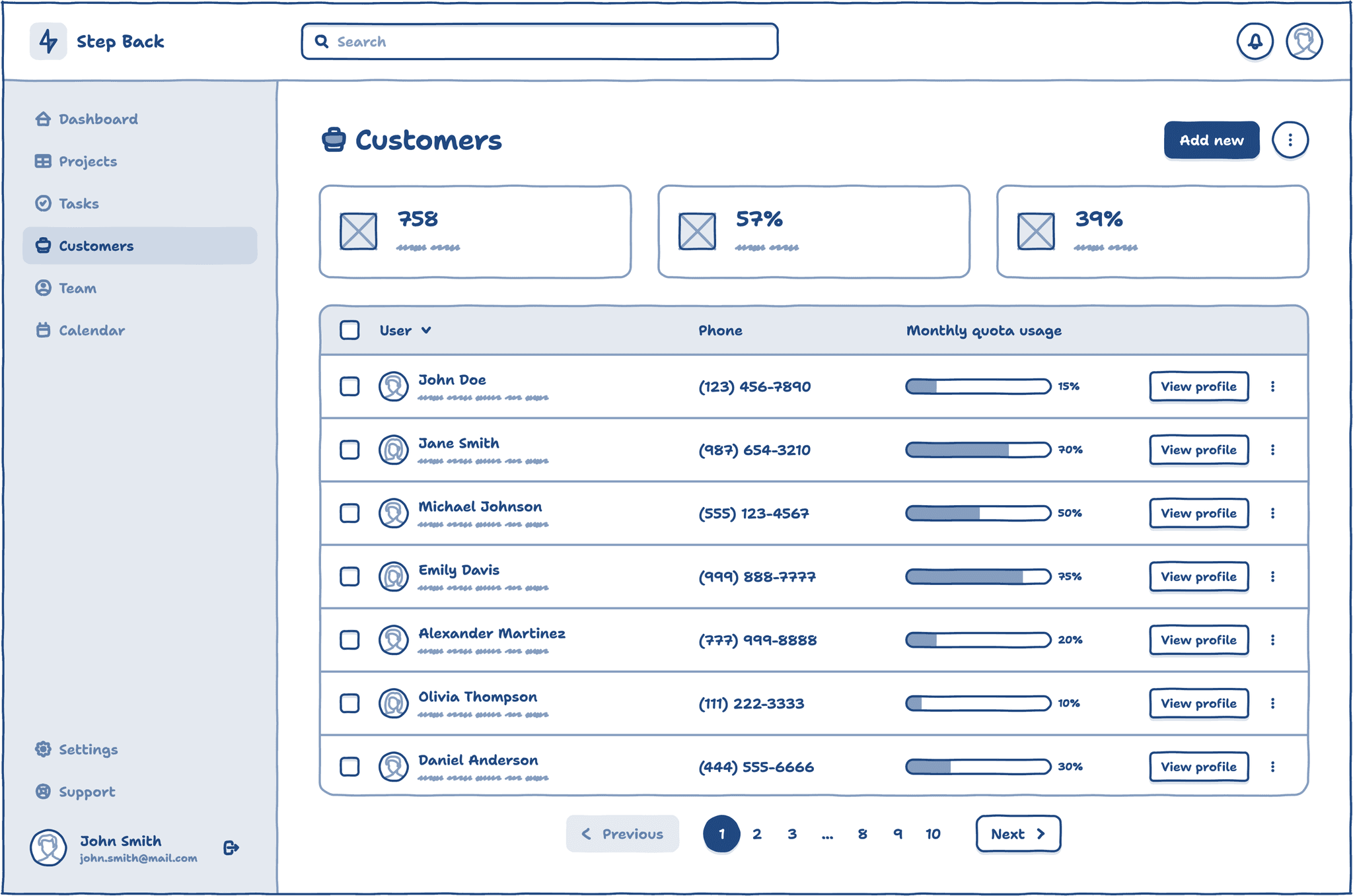
Four shades of awesome.
Four shades of awesome.
One click away.
One click away.
Swap colors faster than you can say "wireframe". With four schemes at your fingertips, your design mood is always in style.
Swap colors faster than you can say "wireframe". With four schemes at your fingertips, your design mood is always in style.
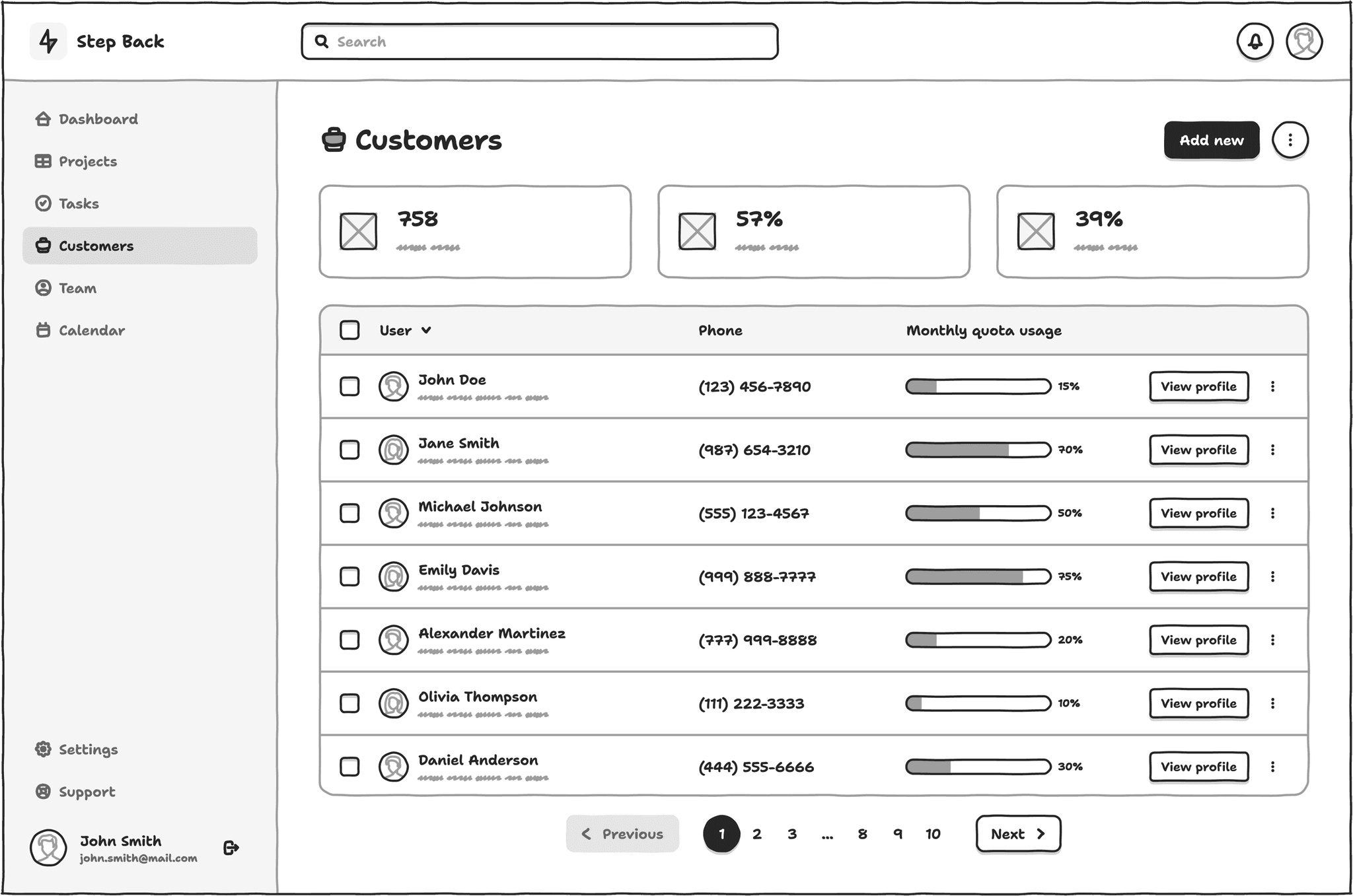
Light
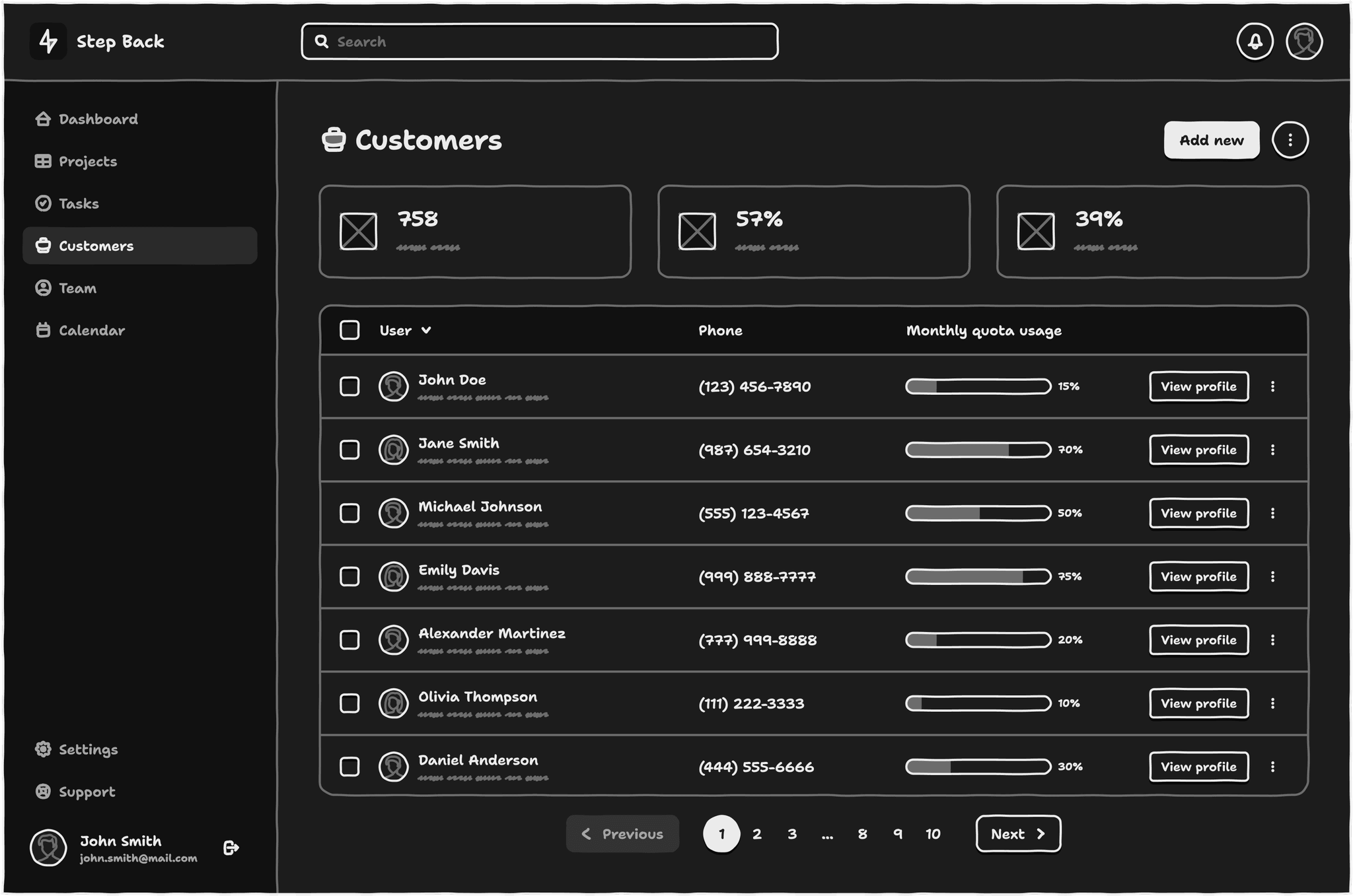
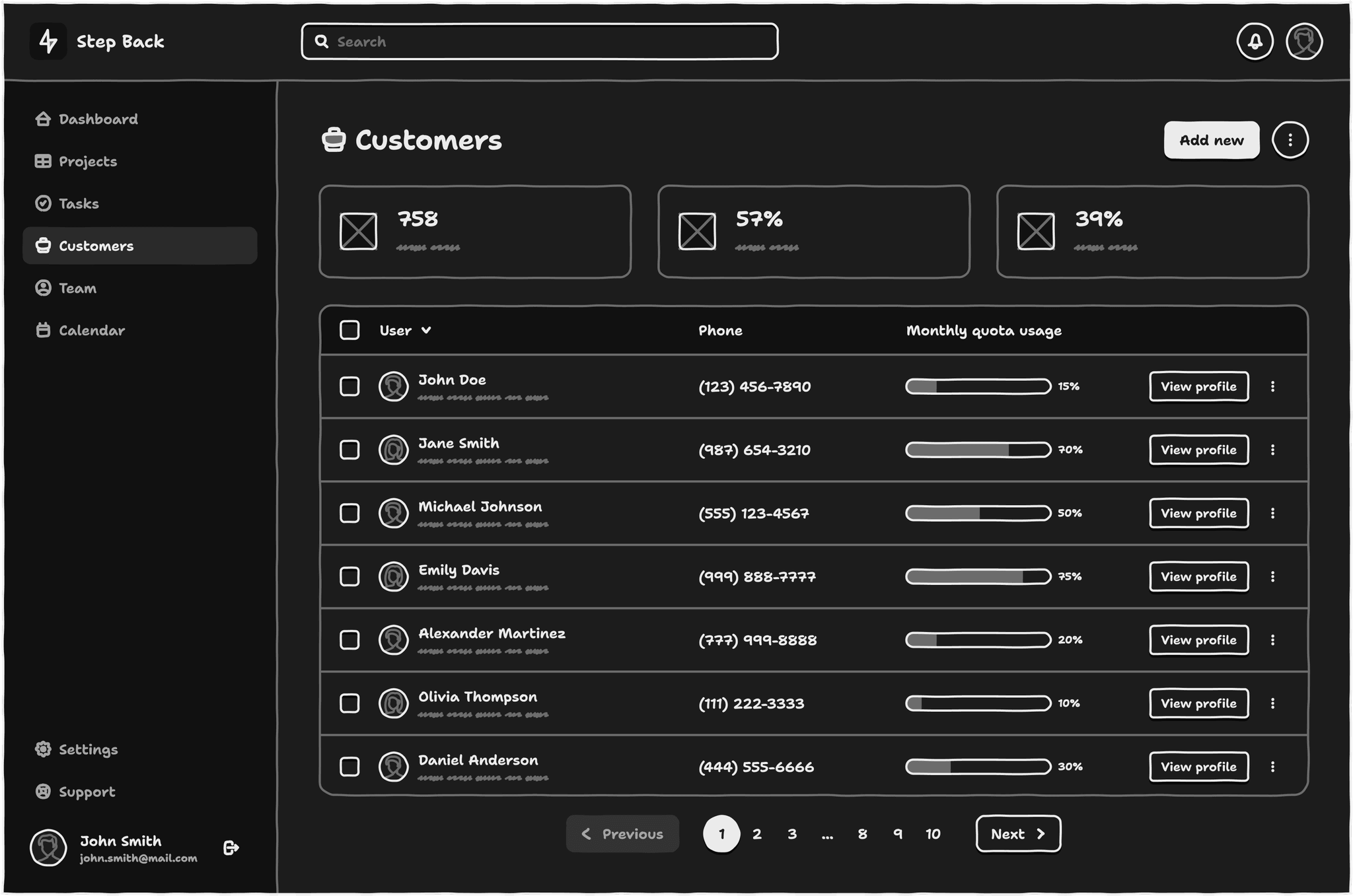
Dark
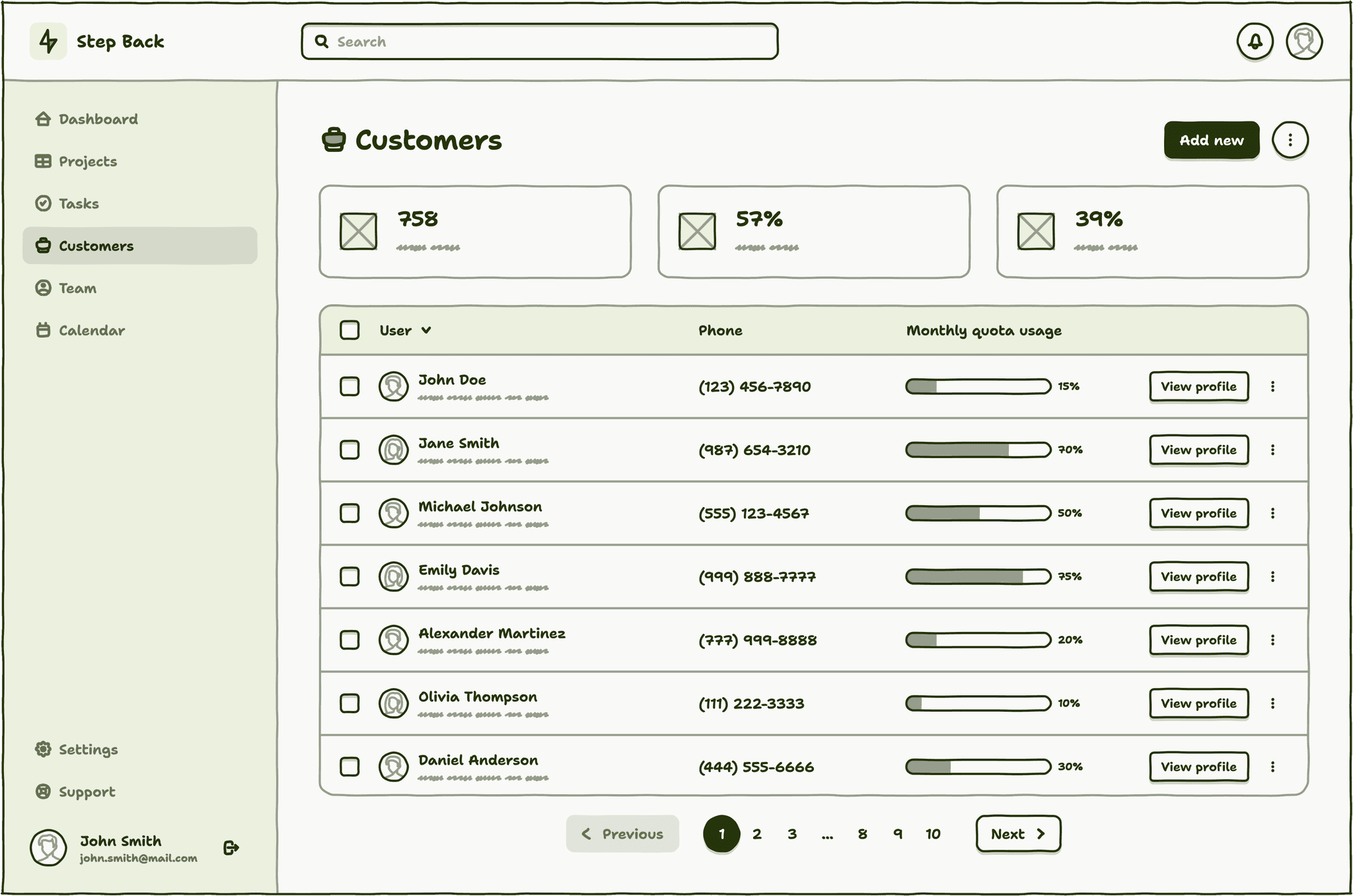
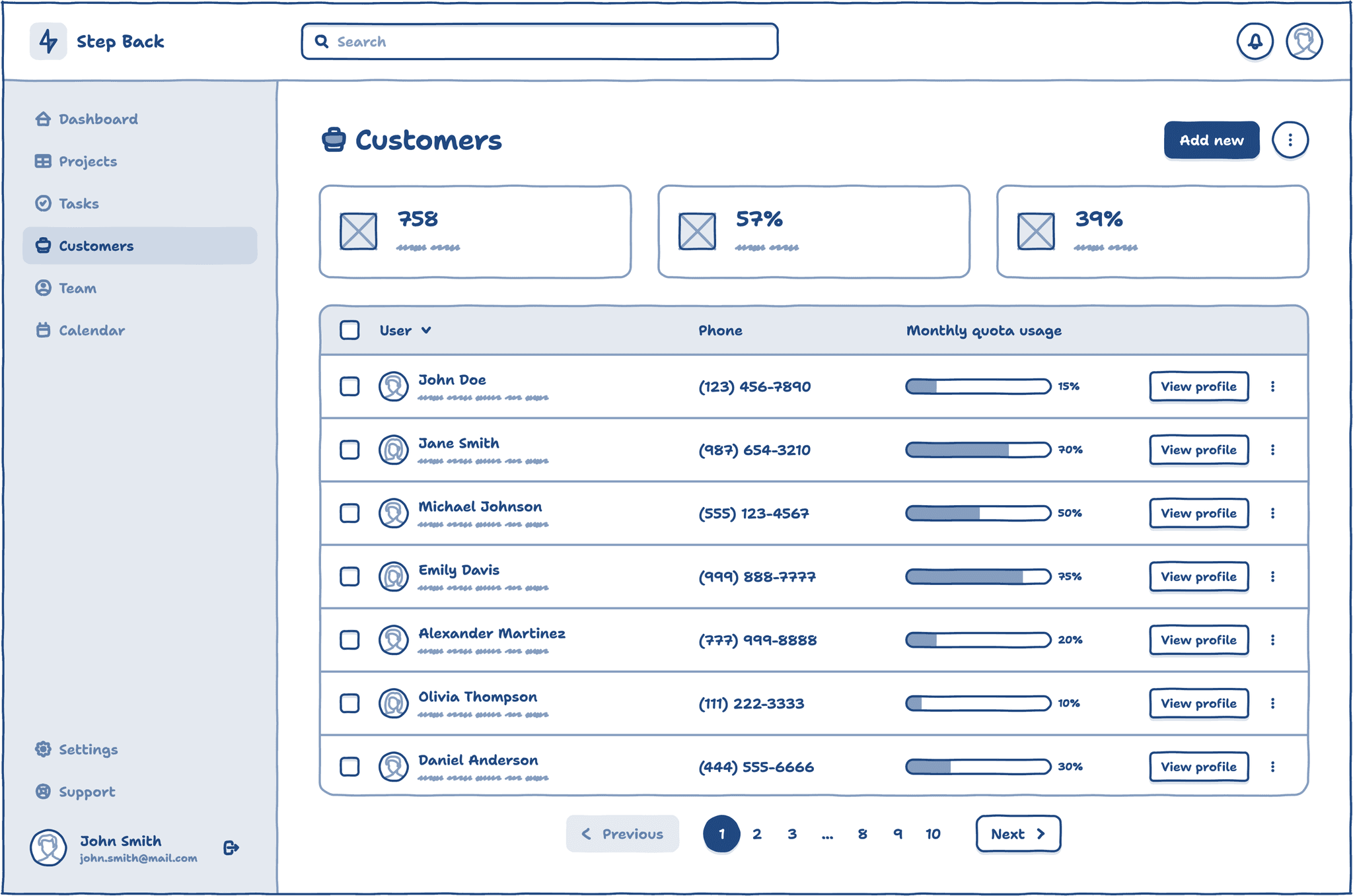
Blueprint
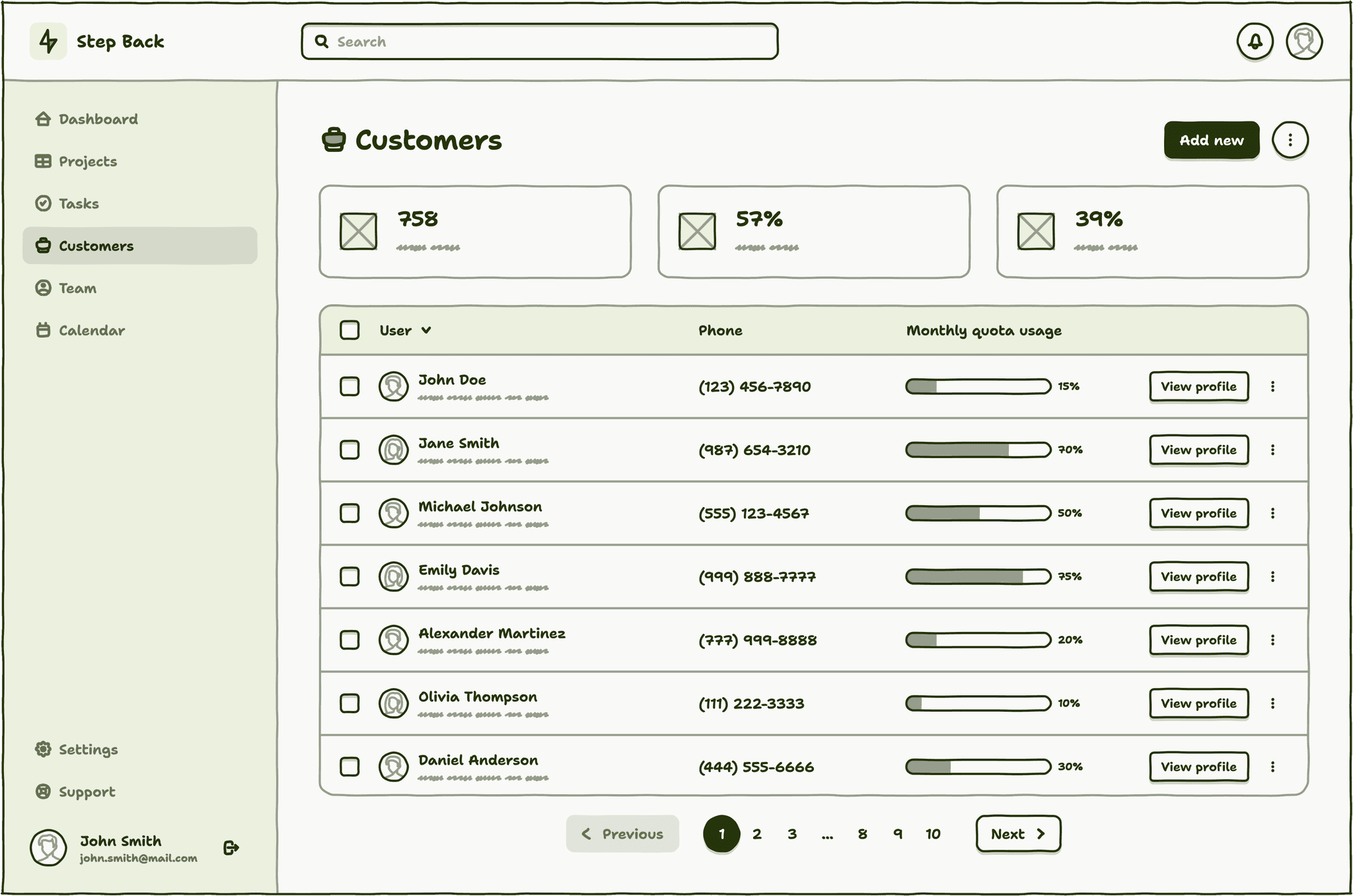
Olive




Light
Dark
Blueprint
Olive




It’s a sketchy style.
It’s a sketchy style.
Not a sketchy business.
Not a sketchy business.
Solo
For the design superhero working alone
Single user license
58 hand-drawn UI components
200+ hand-drawn icons
4 color themes
Lifetime updates
Secure payments via Lemon Squeezy ・ Plus local taxes
What is the Step Back Wireframe Kit?
Step Back Wireframe Kit is a comprehensive collection of components and templates designed to streamline your wireframing process in Figma. It provides a wide range of elements to help you quickly sketch out ideas and create functional wireframes for your projects.
What is the Step Back Wireframe Kit?
Step Back Wireframe Kit is a comprehensive collection of components and templates designed to streamline your wireframing process in Figma. It provides a wide range of elements to help you quickly sketch out ideas and create functional wireframes for your projects.